Last Updated: October 2025
JavaScript is the lifeblood of the modern web application. You need it to do anything remotely complex on the web.
And these days, if you want a modern, responsive, interactive application—and who doesn't?—your front-end codebase may end up as large and complex as your back end.
In the last decade, an entire ecosystem of tooling and frameworks has sprung up to combat the complexities of big JavaScript codebases. Tools like npm, vite, webpack and babel. Frameworks like React, Vue, and Svelte. And changes to the language itself, including ES6, TypeScript and JSX.
const element = <h1>Hello, world!</h1>;
At the same time, a competing set of low- or no-JavaScript tools have emerged. Lightweight frameworks like Alpine.js and HTMX allow you to leverage the power of JavaScript without having to write much of it yourself!
Sadly, for many Django developers, the modern JavaScript ecosystem is intimidating. The tools feel complex. There are often several ways to achieve the same goals. It's hard to choose a framework—and then once you do, it's hard to know exactly how to integrate it into a Django project.
The result is confusion and frustration—and sometimes even a general grumpiness about JavaScript itself. Python makes sense. Django makes sense. JavaScript? JavaScript is to be tolerated. Not enjoyed.
If this sounds like you, then you've found the right place! This guide aims to remove those barriers and provide a clear, frustration-free way of doing modern JavaScript development with Django.
It's the guide I wish I had when I first started bringing React—and later Vue, Sass, HTMX and other front-end technologies—into my own Django projects. It contains the knowledge I've accrued from 10+ years of working on Django projects big and small.
People who will get the most value from this guide are people like me: Django developers getting up to speed on the latest in the JavaScript world. That said, any web developer looking to brush up on modern JavaScript should benefit from the early parts.
The guide is broad in scope and so it's broken into several parts. Parts 1-4 are best read together, but Part 5 can be read on its own—and if you know you don't want to use JavaScript you should start there!
Part 1 covers our big-picture setup. We'll discuss two common ways of organizing front-end code in a Django project—which we'll call server-first, and client-first. Then we'll outline why neither of these are perfect, and learn how a hybrid architecture can help provide us with the best of both worlds.
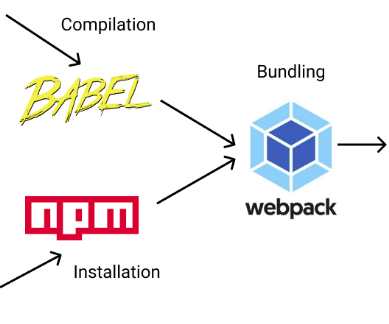
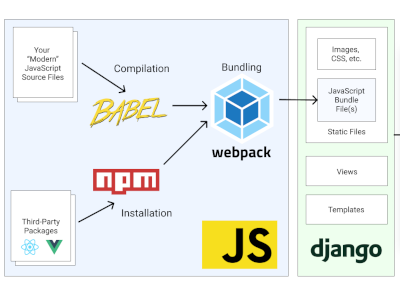
In Part 2 we'll shift gears to the fundamentals of modern JavaScript tooling. The aim here is to demystify terms like "yarn", "webpack" and "babel". We're not trying to present the entire JavaScript ecosystem—that would be impossible (not to mention out of date the moment it was published)—but instead provide enough practical knowledge to make good choices and understand Parts 3 and 4.

In Part 3 we'll start putting things together—setting up a JavaScript build pipeline inside a Django project. We'll use the information we learned in Part 2 to start building out the hybrid architecture from Part 1, and go through a few "hello world" examples in Django using React and Vue.
In Part 4 we'll cover the real-world scenario of building hybrid React app in a Django project. We'll discuss many of the common issues that come up and offer patterns and code that help address them. And in Part 6, dive deeper into working with APIs in your front end using modern standards like OpenAPI, filling in some gaps left in Part 4.
Then, in Part 5, we throw everything out the window and talk about when you might not need JavaScript at all. We'll cover two of the most popular low-JavaScript frameworks out there: Alpine.js and HTMX—and you'll learn how you can use them to build modern websites in a Django project without writing JavaScript at all.
Finally, in Part 6, we discuss APIs, and how to auto-generate JavaScript API client code with OpenAPI. This provides a seamless way to integrate your backend APIs with front end code, without having to write the same glue code over and over again.
Up next: Part 1: . Or view the complete series below.